CSSの clip-pathプロパティで、SVGのパスを使って切り抜くサンプルです。
HTML上に SVGを書かずに、外部SVGファイルからクリッピングパスを呼び出して使っています。
Firefox のみご覧になれます(2018年2月のブラウザ対応状況)

【25-2】clip-pathプロパティで SVGのパスを使って切り抜こう
外部SVGによるクリッピング サンプル
CSSの clip-pathプロパティで、SVGのパスを使って切り抜くサンプルです。
HTML上に SVGを書かずに、外部SVGファイルからクリッピングパスを呼び出して使っています。
Firefox のみご覧になれます(2018年2月のブラウザ対応状況)

HTMLはこちら
<div class="sample">
<img class="clip-svg5" src="img/image.jpg">
</div>
SVGファイルの内容
<svg version="1.1" viewBox="0 0 280 196" xmlns="http://www.w3.org/2000/svg">
<defs>
<clipPath id="cpath5">
<path d="M164,195c53.028-43.877,101.5-79.773,(長いので略)151.123,164,195z"/>
</clipPath>
</defs>
</svg>
CSSはこちら
.sample {width:280px; height:auto; line-height:0}
.sample img {width:100%; height:auto}
.clip-svg5 {
-webkit-clip-path:url(../svg/clip-svg5.svg#cpath5);
clip-path:url(../svg/clip-svg5.svg#cpath5)
}
CSSファイルは「css」ディレクトリに、その外の「svg」ディレクトリに clip-svg5.svg ファイルがあります。
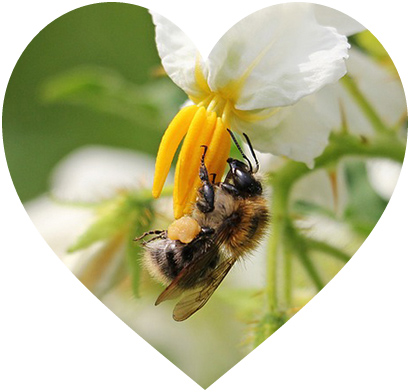
Firefox ではこんな風に切り抜かれています(↓コレは画像です)