サンプルを修正しました(2013年4月)
このサンプルは「リンクできない」というご指摘をいただき、ソースを修正しました。
ご迷惑をおかけした方々、申し訳ございませんでした。
解決のソースを送信してくださった中村様、ありがとうございました!!
以前のソースはこちら。
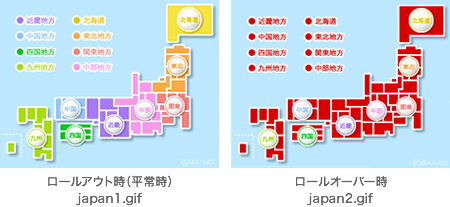
ロールオーバーで japan2.gif に変化し、クリックで japan3.gif に変わるというものでした。
<script>
$(document).ready(function ()
{
$('#shape1').mapster({
singleSelect : true,
render_highlight : { altImage : 'image/japan2.gif' },
mapKey: 'region',
fill : true, altImage : 'image/japan3.gif',
fillOpacity : 1,
});
});
</script>
</body>
今回のソースはこちら。
リンクするには、6行目の「clickNavigate : true」が必要でした。
リンク先へ飛ぶと、クリック後に変化する japan3.gif は不用なので使用しません。
<script>
$(document).ready(function ()
{
$('#shape1').mapster({
singleSelect : true,
clickNavigate : true,
render_highlight : { altImage : 'image/japan2.gif' },
mapKey: 'region',
fillOpacity : 1,
});
});
</script>
</body>
「ImageMapster」の詳しい使い方は、このあと↓
このサンプルのHTMLソース
以下は要所の抜粋です。(HTMLソース全体は、ブラウザの「ページのソース」などで確認してください)
<!DOCTYPE html>
<html lang="ja">
<head>
<!--略-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script src="js/jquery.imagemapster.js"></script>
</head>
<body>
<p>
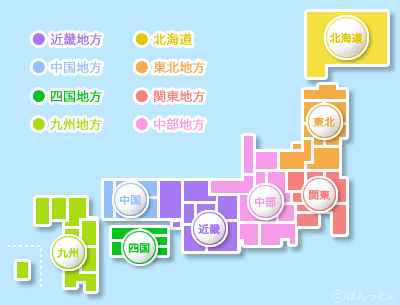
<img src="image/japan1.gif" alt="日本地図" usemap="#shape1" id="shape1">
</p>
<map name="shape1">
<area shape="poly" coords="<!--略-->" href="#" alt="北海道" region="hokkaido">
<area shape="poly" coords="<!--略-->" href="#" alt="東北" region="tohoku">
<!--略( area要素で全てのエリアを指定します)-->
</map>
<script>
$(document).ready(function ()
{
$('#shape1').mapster({
singleSelect : true,
clickNavigate : true,
render_highlight : { altImage : 'image/japan2.gif' },
mapKey: 'region',
fillOpacity : 1,
});
});
</script>
</body>